Index Creation or Update via the REST API
Index Creation with REST API
The REST API can be used to create indexes via a simple authenticated PUT of a a JSON index-definition.
-
Index Creation via REST
-
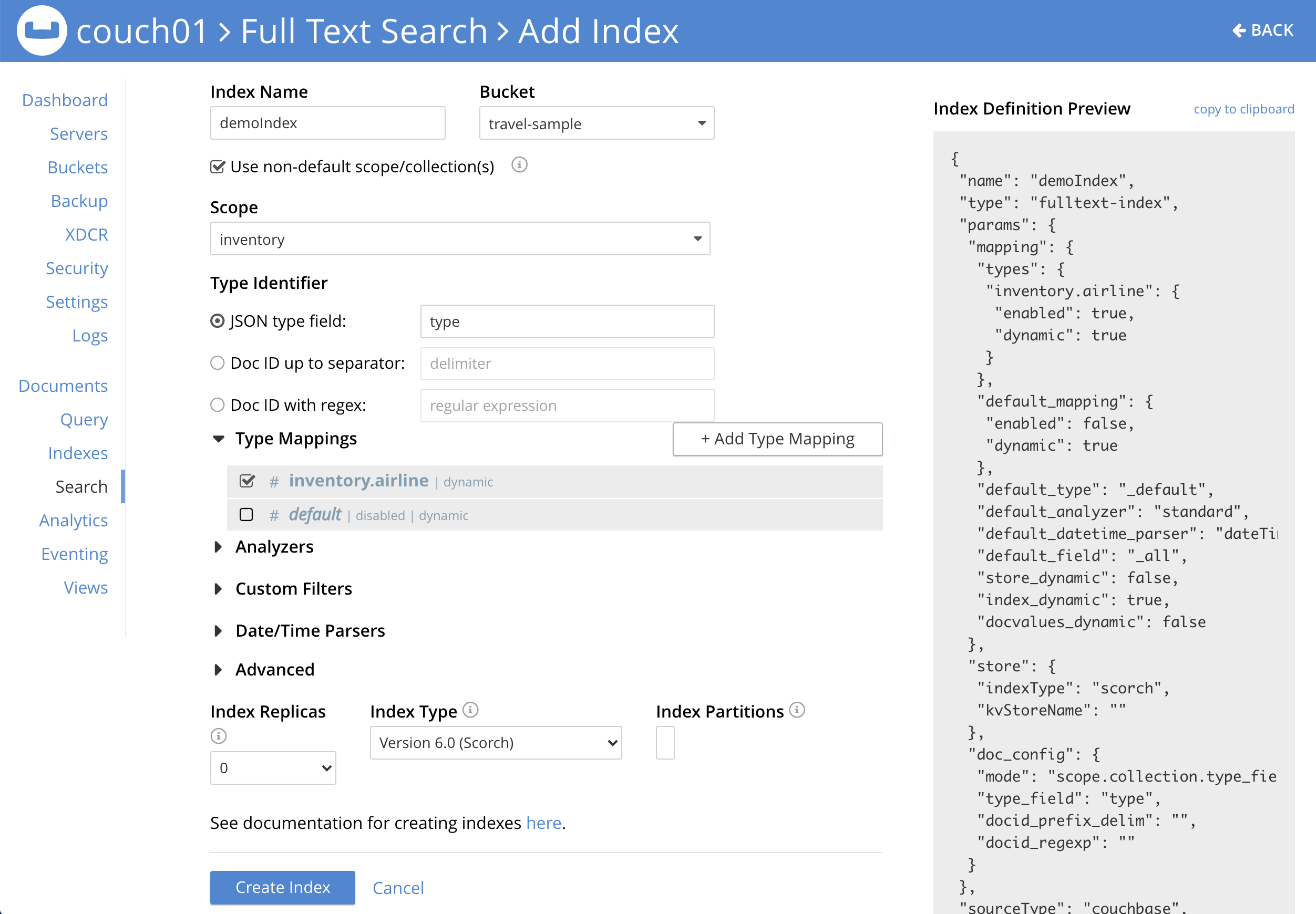
Index Creation via the UI
The below curl example demonstrates the creation of an index named demoIndex, on the inventory scope and airline collection, within the travel-sample.inventory bucket and scope.
It is assumed that the command is run on the Couchbase Server or localhost, and that the required username and password are set in the environment variables $CB_USERNAME and $CB_PASSWORD for authentication.
curl -XPUT -H "Content-Type: application/json" \
-u ${CB_USERNAME}:${CB_PASSWORD} http://localhost:8094/api/index/demoIndex -d \
'{
"name": "demoIndex",
"type": "fulltext-index",
"params": {
"mapping": {
"types": {
"inventory.airline": {
"enabled": true,
"dynamic": true
}
},
"default_mapping": {
"enabled": false,
"dynamic": true
},
"default_type": "_default",
"default_analyzer": "standard",
"default_datetime_parser": "dateTimeOptional",
"default_field": "_all",
"store_dynamic": false,
"index_dynamic": true,
"docvalues_dynamic": false
},
"store": {
"indexType": "scorch",
"kvStoreName": ""
},
"doc_config": {
"mode": "scope.collection.type_field",
"type_field": "type",
"docid_prefix_delim": "",
"docid_regexp": ""
}
},
"sourceType": "couchbase",
"sourceName": "travel-sample",
"sourceParams": {},
"planParams": {
"maxPartitionsPerPIndex": 1024,
"numReplicas": 0,
"indexPartitions": 1
}
}'If the REST call is successful, the following object is returned:
{"status":"ok","uuid":"7a7506d5ab9bce58"}Click the Add Index button

Once your screen is configured as above Click the Create Index button
The simplest way to create the appropriate JSON body for the index-definition is to create an index by means of the Couchbase Web Console.
-
Copy the JSON index-definition preview produced by the Classic Editor (Classic Editor: Using the Index Definition Preview).
-
Modify the index-definition as needed.
-
Use the index-definition as the body as the payload to your REST call.
The two fields, uuid and sourceUUID, can either be removed or set to "uuid": "" and "sourceUUID": "" when creating a new index.
|
A defined or non-empty uuid in the JSON definition field specified is interpreted as an attempted update, to an existing index.
The field sourceUUID generated by the server refers to the targeted bucket or collection on the given cluster.
If you are creating your index on a different collection (or the same collection but on a different cluster) the field sourceUUID should be removed or set to "sourceUUID": "".
When specifying the endpoint for the index you are creating, make sure the path-element that concludes the URL is the same as that specified in the name field (which is the first field in the object).
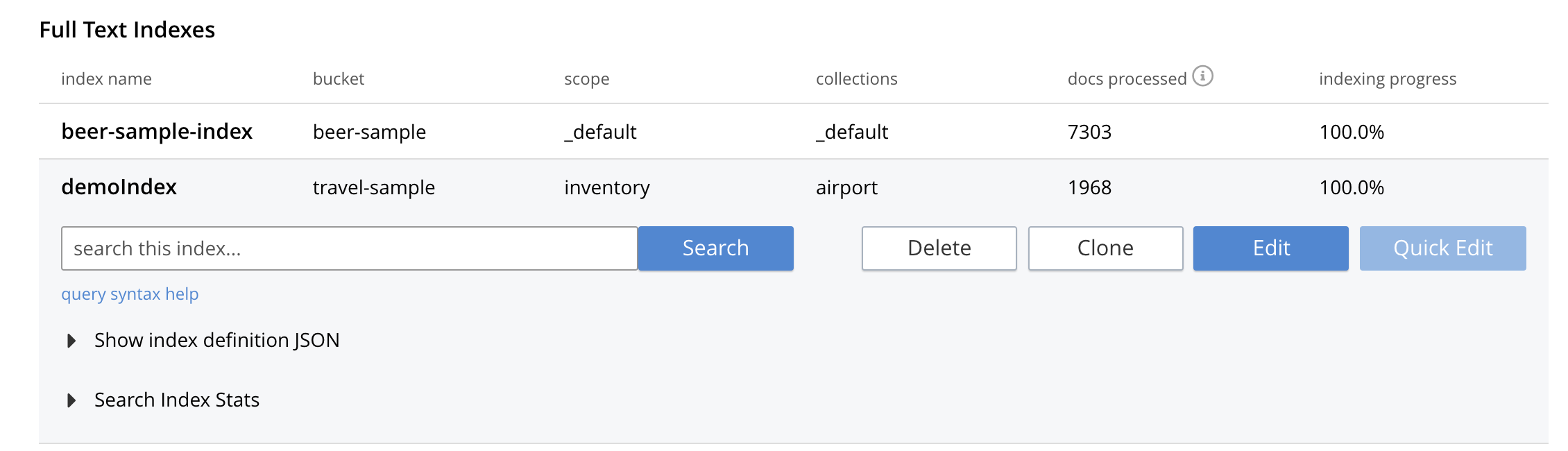
The newly created index can then be inspected in the Couchbase Web Console, however the Web Console will require a refresh.
Index Update with REST API
Specifying a non-null "uuid" parameter in the index definition is required to perfrom an index update to an existing index.
The uuid value in the JSON body of a valid index update request has to match that of the existing index definition. Upon successful creation/update of an index, the uuid will always be re-initialized.
|
The field sourceUUID generated by the server refers to the targeted bucket or collection on the given cluster.
If you are creating your index on a different collection (or the same collection but on a different cluster) the field sourceUUID should be removed or set to "sourceUUID": "".
When specifying the endpoint for the index you are creating, make sure the path-element that concludes the URL is the same as that specified in the name field (which is the first field in the object).
Building on the Create example above, assume you specified the wrong collection and instead of airline you really wanted airport (from the scope travel-sample.inventory). To update the index use the Couchbase Web Console to find your correct "uuid" (remember you should always refresh the browser page is you are using the REST API). An example "uuid" will look something like "uuid": "7a7506d5ab9bce58"
-
Your
uuidwill differ because it is unique to every index (and is re-initialized on any update). -
The field
sourceUUIDwas removed because we are targeting a different collection.
-
Index Update via REST
-
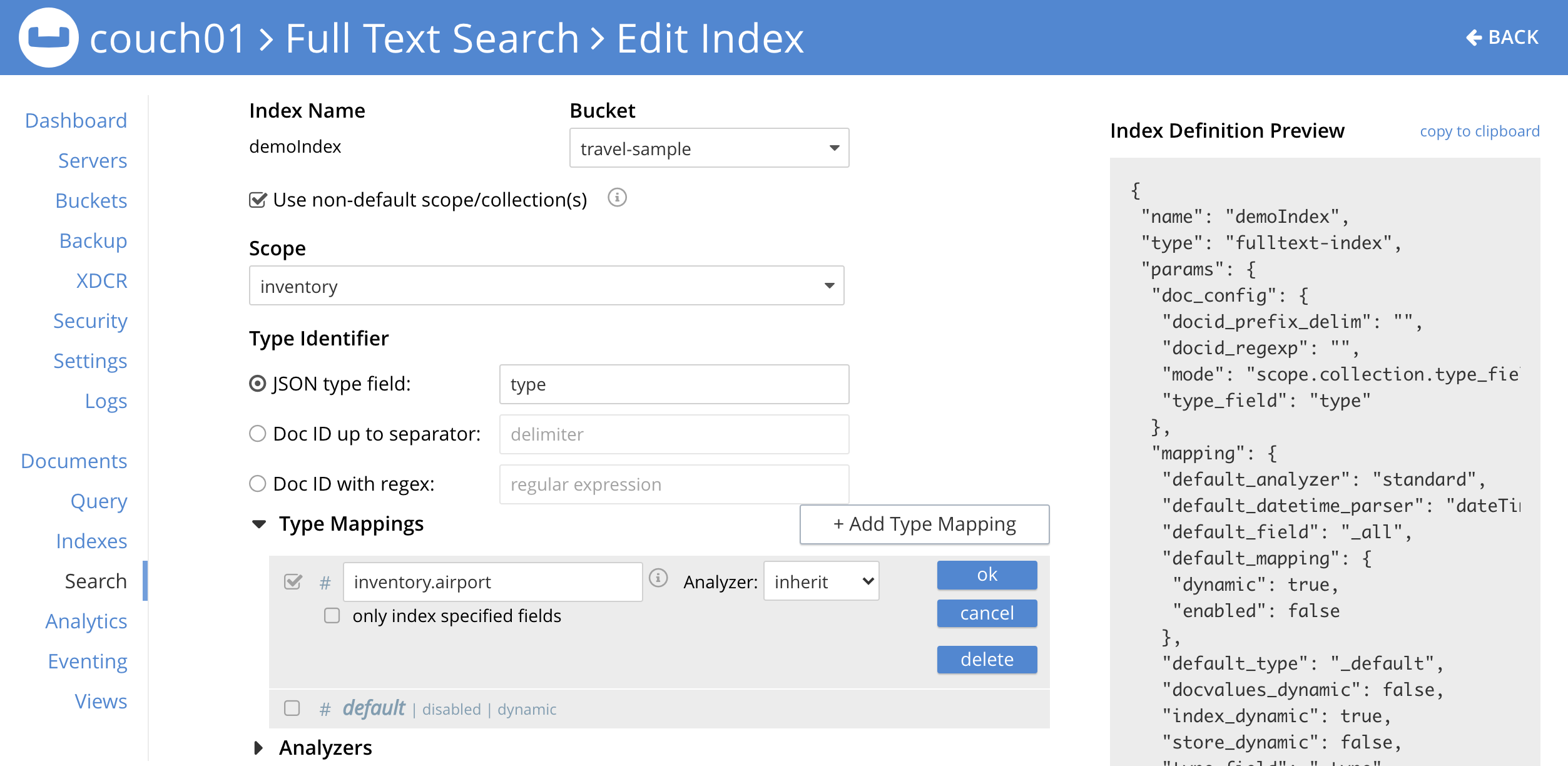
Index Update via the UI
The below curl example demonstrates the update of an index named demoIndex, on the inventory scope from the airline collection to the airport collection, within the travel-sample.inventory bucket and scope.
It is assumed that the command is run on the Couchbase Server or localhost, and that the required username and password are set in the environment variables $CB_USERNAME and $CB_PASSWORD for authentication.
curl -XPUT -H "Content-Type: application/json" \
-u ${CB_USERNAME}:${CB_PASSWORD} http://localhost:8094/api/index/demoIndex -d \
'{
"type": "fulltext-index",
"name": "demoIndex",
"uuid": "7a7506d5ab9bce58",
"sourceType": "gocbcore",
"sourceName": "travel-sample",
"planParams": {
"maxPartitionsPerPIndex": 1024,
"indexPartitions": 1
},
"params": {
"doc_config": {
"docid_prefix_delim": "",
"docid_regexp": "",
"mode": "scope.collection.type_field",
"type_field": "type"
},
"mapping": {
"analysis": {},
"default_analyzer": "standard",
"default_datetime_parser": "dateTimeOptional",
"default_field": "_all",
"default_mapping": {
"dynamic": true,
"enabled": false
},
"default_type": "_default",
"docvalues_dynamic": false,
"index_dynamic": true,
"store_dynamic": false,
"type_field": "_type",
"types": {
"inventory.airport": {
"dynamic": true,
"enabled": true
}
}
},
"store": {
"indexType": "scorch",
"segmentVersion": 15
}
},
"sourceParams": {}
}'If the REST call is successful, the following object is returned with a new "uuid":
{"status":"ok","uuid":"40943ccc1e80a06d"}Expand the index and then Click the Edit button

Edit the type mapping and adjust from airline to airport

Click the Update Index button